Input Controls
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
The following input controls are supported in the XUL component set:
textbox,
intbox,
decimalbox,
doublebox,
datebox,
timebox,
spinner,
combobox, and
bandbox. These controls allow users to input different types of data.
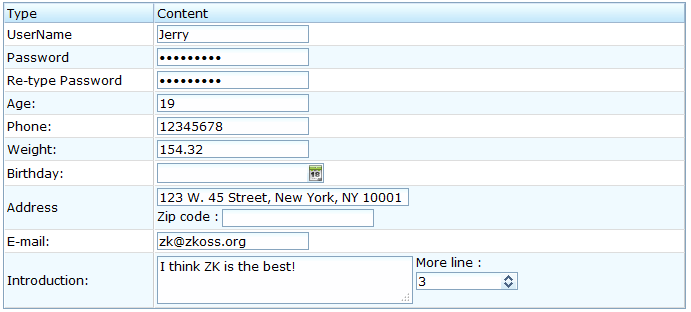
<grid fixedLayout="true">
<columns>
<column label="Type" width="150px" />
<column label="Content" />
</columns>
<rows>
<row>
<label value="UserName" width="150px" />
<textbox value="Jerry" width="150px" />
</row>
<row>
Password
<textbox type="password" value="123456789" width="150px" />
</row>
<row>
Re-type Password
<textbox type="password" value="123456789" width="150px" />
</row>
<row>
Age:
<intbox value="19" constraint="no negative,no zero"
width="150px" />
</row>
<row>
Phone:
<intbox constraint="no negative,no zero" width="150px"
value="12345678" />
</row>
<row>
Weight:
<decimalbox format="###.##" value="154.32" width="150px" />
</row>
<row>
Birthday:
<hbox>
<datebox id="db" width="150px" />
</hbox>
</row>
<row>
Address
<vbox>
<textbox width="250px"
value="123 W. 45 Street, New York, NY 10001" />
<hbox>
<label value="Zip code :" />
<intbox constraint="no negative,no zero"
width="150px" />
</hbox>
</vbox>
</row>
<row>
E-mail:
<textbox width="150px" value="zk@zkoss.org"
constraint="/.+@.+\.[a-z]+/: Please enter an e-mail address" />
</row>
<row>
Introduction:
<hbox>
<textbox id="intro" rows="3" width="250px">
<attribute name="value">I think ZK is the best! </attribute>
</textbox>
<vbox>
More line :
<spinner value="3" constraint="no negative,no zero" />
</vbox>
</hbox>
</row>
</rows>
</grid>
Tip: The combobox and bandbox are special input boxes and share common properties. These unique features will be discussed later in the Combobox and Bandbox sections.
The type Property
The type attribute can be used with the textbox based components and can be given the value password. By setting the type as password the text that is entered into the box cannot be viewed and is replaced by stars.
Username: <textbox/>
Password: <textbox type="password"/>
The format Property
You are able to format the field by providing specifying the attribute with a formatting string. The default value is null. When the formatting of the datebox is null, it means the date will be outputted using the format yyyy/MM/dd. With regard to the intbox and decimalbox, it means no formatting will be applied.
<datebox format="MM/dd/yyyy"/>
<decimalbox format="#,##0.##"/>
Like any other properties, you are able change the format dynamically, as depicted below.
<datebox id="db"/>
<button label="set MM-dd-yyyy" onClick="db.setFormat("MM-dd-yyyy")"/>
Mouseless Entry datebox
Alt+DOWNto show the calendarLEFT, RIGHT, UPandDOWNto change the selected day on the calendarENTERto activate the selection by copying the selected day to thedateboxcontrolAlt+UPorESCto give up the selection and close the calendar
Constraints
You could specify what value to accept for input controls by use of the constraint property. It could be a combination of no positive, no negative, no zero, no empty, no future, no past, no today, and/or a regular expression. The first three constraints are applicable only to the intbox and decimalbox. The constraints of no future, no past, and no today are only applicable to the datebox. The constraint of no empty is applicable to any type of component. A regular expressions constraint is only applicable to String-type input components, such as the textbox., combobox and bandbox.
To specify two or more constraints, use comma to separate them as follows.
<intbox constraint="no negative,no zero"/>
To specify a regular expression, you may have to use the character / to enclose the regular expression as follows.
<textbox constraint="/.+@.+\.[a-z]+/"/>
Notes:
- The above statement is XML, so do not use
\\to specify a backslash. However typing\\is necessary, if writing in Java.
new Textbox().setConstraint("/.+@.+\\.[a-z]+/");
- You are allowed to mix regular expressions with other constraints by separating them with a comma.
If you prefer to display different message to the default one, you can append the error message to the constraint with a colon.
<textbox constraint="/.+@.+\.[a-z]+/: e-mail address only"/>
<datebox constraint="no empty, no future: now or never"/>
Notes:
- The error message, if specified, must be the last element and start with colon.
- To support multiple languages, you could use the 「l」 function as depicted in the Internationalization chapter.
<textbox constraint="/.+@.+\.[a-z]+/: ${c:l('err.email.required')}"/>
Constraints for Datebox
In addition to the constraints described in the above section (such as no future and regular expressions), the datebox supports a wide range of dates. For example,
<datebox constraint="between 20071225 and 20071203"/>
<datebox constraint="before 20071225"/>
<datebox constraint="after 20071225"/>
Notices
- The format of the date in the constraint is
yyyMMdd. It is independent of the locale. - The date specified in the constraint is included. For example,
"before 20071225"includes December 25, 2007 and every day before it. - The constraint is actually represented with an instance of the SimpleDateConstraint class. You can retrieve the parsed beginning and ending date with the
getBeginDateandgetEndDatemethods.
((SimpleDateConstraint)datebox.getConstraint()).getBeginDate();
Custom Constraints
If you want to use more sophisticated constraints, you can specify an object which implements the Constraint interface.
<window title="Custom Constraint">
<zscript><![CDATA[
Constraint ctt = new Constraint() {
public void validate(Component comp, Object value) throws WrongValueException {
if (value =e= null || ((Integer)value).intValue() < 100)
throw new WrongValueException(comp, "At least 100 must be specified");
}
}
]]>
</zscript>
<intbox constraint="${ctt}" />
</window>
You create a Java class to contain your constraint, say my.EmailValidator, then reference it in the markup:
<?taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c"?>
<textbox constraint="${c:new('my.EmailValidator')}"/>
org.zkoss.zk.ui.WrongValueException
<textbox>
<attribute name="onChange">
if (!self.value.equals("good")) {
self.value = "try again";
throw new WrongValueException(self, "Not a good answer!");
}
</attribute>
</textbox>
In the above example, we use the class WrongValueException to denote an error. As depicted, you have to specify the first argument, which is the component that caused the error, and the second argument which is the error message.
You could throw this exception anytime, such as when an onChange event is received as shown below.
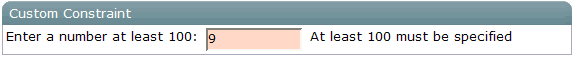
Custom Way to Display the Error Messages
Instead of the default error box, you are able to provide a custom look by implementing the CustomConstraint interface with Constraint. CustomConstraint has one method, showCustomError, which is called when an exception is thrown or when the validation is incorrect. Here is an example,
<window title="Custom Constraint" border="normal">
<zscript><![CDATA[
class MyConst implements Constraint, CustomConstraint {
//Constraint//
public void validate(Component comp, Object value) {
if (value == null || ((Integer)value).intValue() < 100)
throw new WrongValueException(comp, "At least 100 must be specified");
}
//CustomConstraint//
public void showCustomError(Component comp, WrongValueException ex) {
errmsg.setValue(ex != null ? ex.getMessage(): "");
}
}
Constraint ctt = new MyConst();
]]>
</zscript>
<hbox>
Enter a number at least 100:
<intbox constraint="${ctt}" />
<label id="errmsg" />
</hbox>
</window>
Improve Responsiveness
Responsiveness can be improved by validating more constraints client side. To do this, you have to implement the ClientConstraint interface with Constraint. If you have done all validations client side, you can return true for the isClientComplete method, and then there will be no server callback at all.
You can also customize the display of the error message with pure JavaScript codes a the client by providing a function called Validate_errorbox. For example,
<script type="text/javascript"><![CDATA[
//Running at the browser
window.Validate_errorbox = function (id, boxid, msg) {
var html = '<div style="display:none;position:absolute" id="'
+boxid+'">'+zk.encodeXML(msg, true)+'</div>';
document.body.insertAdjacentHTML("afterbegin", html);
return $e(boxid);
}
]]>
</script>
Note: script specifies the script codes running at the browser, while zscript specifies codes running at the server.
Note: If CustomConstraint is also implemented, ClientConstraint will be ignored since all validations are done at the server. In other words, if you want to use ClientConstraint to improve responsiveness, overriding Validate_errorbox is the only way to customize the display of the error message.
The onChange Event
An input control notifies the application with the onChange event if its content is changed by the user.
Notice that, when the onChange's event listener is invoked, the value has been set. Thus, it is too late if you want to reject illegal value in the onChange's event listener, unless you restore the value properly. Rather, it is recommended to use a constraint as described in the Custom Constraints section.
The onChanging event
An input control also notifies the application with the onChanging event, when user is changing the content.
Notice that, when the onChanging's listener is invoked, the value is not set yet. In other worlds, the value property is still the old value. To retrieve what the user is entering, you have to access the value property of the event as follows.
<grid>
<rows>
<row>The onChanging textbox:
<textbox onChanging="copy.value = event.value"/></row>
<row>Instant copy:
<textbox id="copy" readonly="true"/></row>
</rows>
</grid>

It is too early to reject an illegal value in the onChanging』s event listener, because the user may not have completed the change. Rather, it is recommended to use a constraint as described in the Custom Constraints section.